WEBサイトの表示速度は離脱率に大きく関係してきます。頑張って素晴らしい内容のコンテンツを作成しても読み込みに時間がかかってしまうと気の早いユーザーは他のサイトに移動してしまいます。そうならないためにも自分のサイトの読み込み時間がどれほどかかっているのか、そして遅い場合はどの様な改善を行えばよいのか紹介します。
まずは読み込み速度を計測
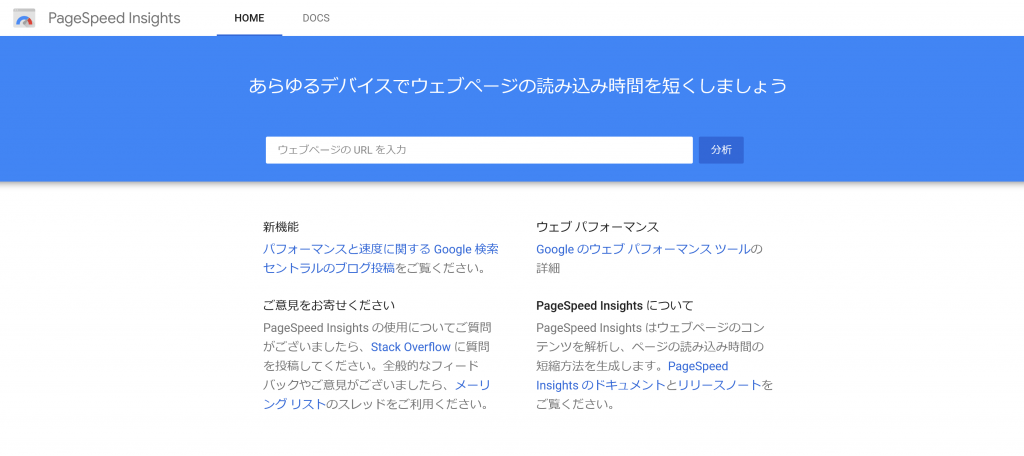
まずはサイトの読み込みにかかっている時間を計測します。便利なツールをgoogleが公開してくれていますのでこちらを利用しましょう。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
分析したいページのURLを入力し分析をクリックするだけでオッケーです。

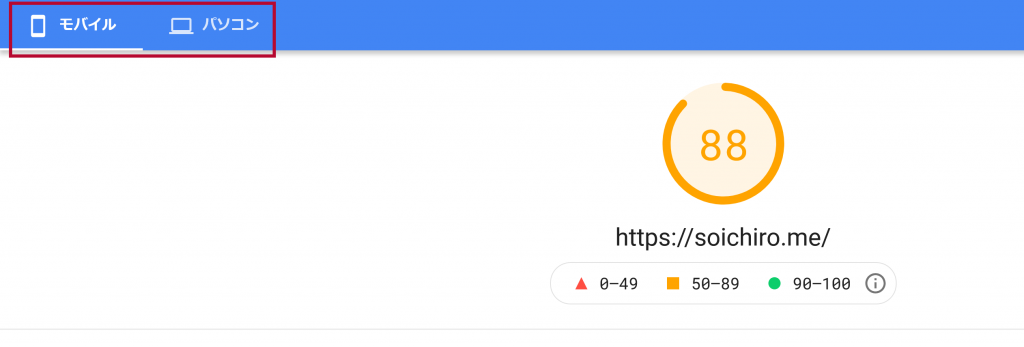
診断結果は下画像のように赤枠のタブでモバイルとPCで別々で確認できます。

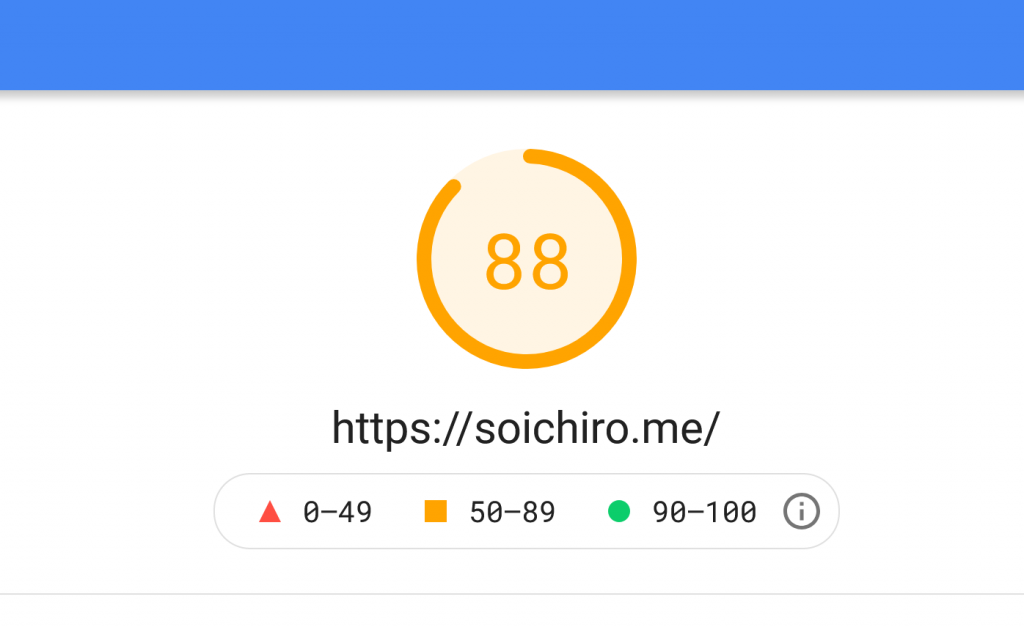
採点をチェックする
採点では0~100のスコアで評価されます。数が大きいほど早く表示されていることになります。0~49の赤表示であれば即改善したほうが良いでしょう。

読み込み速度を早くするためにできること
読み込み速度を早くするために下記で紹介する項目を検証してみましょう。改善箇所が見つかり読み込み速度向上につながるかもしれません。
画像の表示数、容量を減らす
画像の枚数が多かったり容量が大きかったりすると当然それらを読み込むのに時間がかかります。ギャラリーサイトとかではない限り、少し画質が落ちても画像を軽くした方がWEBサイトにはいい結果をもたらすと思います。
また投稿内の画像の数も減らす努力が必要です。
不要なCSSやJavascriptを消す。
読み込んでいながらどこにも反映されていないCSSやJavascriptは削除しましょう。使っていなくてもソースコード内に読み込むように記述していればしっかり読み込まれてその分読み込み時間がかかってしまいます。
どこにも使用していないのであれば削除しましょう。
Webフォントを多用しない。
PC、iPhone、Androidなど、デバイス間でフォントの統一を図るのにWebフォントはとても便利です。しかし、幾つもの種類のWebフォントを読み込んでしまうと読み込みに時間がかかってしまいます。特に日本語はアルファベットに比べ漢字、ひらがな、カタカナと文字の種類がとても豊富です。
拘りたくても2〜3種類までに留めておくのが良いと思います。
また、font awesome(アイコンをwebフォントとして読み込めるサービス)などの外部からCSSを読み込むWebサービスも注意が必要です。様々なアイコンを使用していれば別ですが、利用頻度が少ないので有れば導入の必要性を一度検討した方が良いでしょう。
使用していないWordpressプラグインは停止する
WordPressを使用してサイトを構築しているのであれば、プラグインも確認した方が良さそうです。
全てとは言いませんがプラグインの中には独自のCSSやJavascriptを読み込ませているものもあり、それらが読み込みを遅くしている可能性があります。
特に利用していないのに有効になっているプラグインがあったら停止をお勧めします。
まとめ
Webサイトの表示スピード向上について簡単にまとめてみました。
読み込みを早くするには無駄を出来るだけ削る地道な積み重ねが必要です。しっかり管理して離脱率を少しでも下げれると良いですね。