無料で使用できるWEBフォントとして代表的なGoogle fontsを実際にWEBサイトで使用する方法を紹介します。
Google fontsの公式ページは下記リンクからどうぞ。
STEP1. 使用したいフォントの詳細ページに移動する
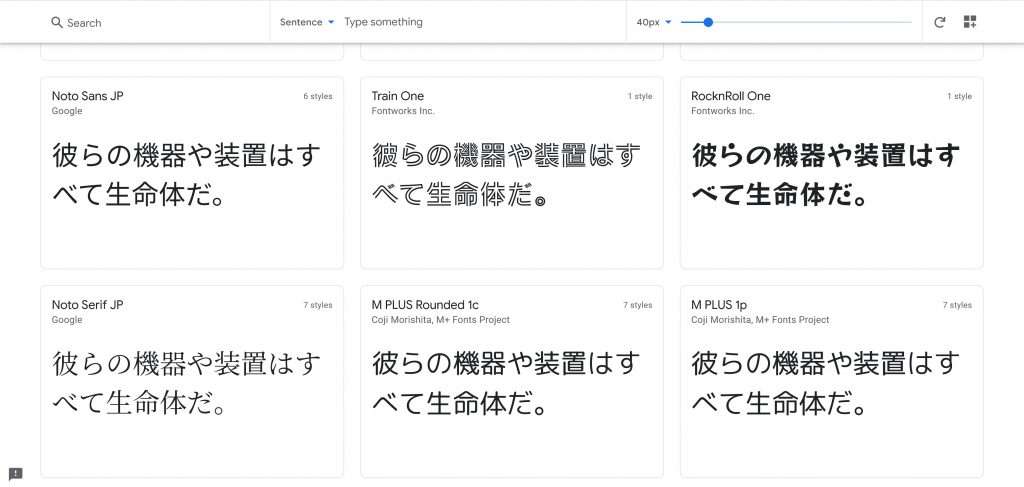
まずはフォント選びからです。日本語のフォントのみに絞り込んで一覧を表示したい場合は左上の「Language」のところでJapaneseを選択してください。

Google fontsの公式サイトで使用したいフォントを見つけたらクリックしてそのフォントの詳細ページに行きます。
STEP2. 実際に読み込むフォントのウェイトを選択する
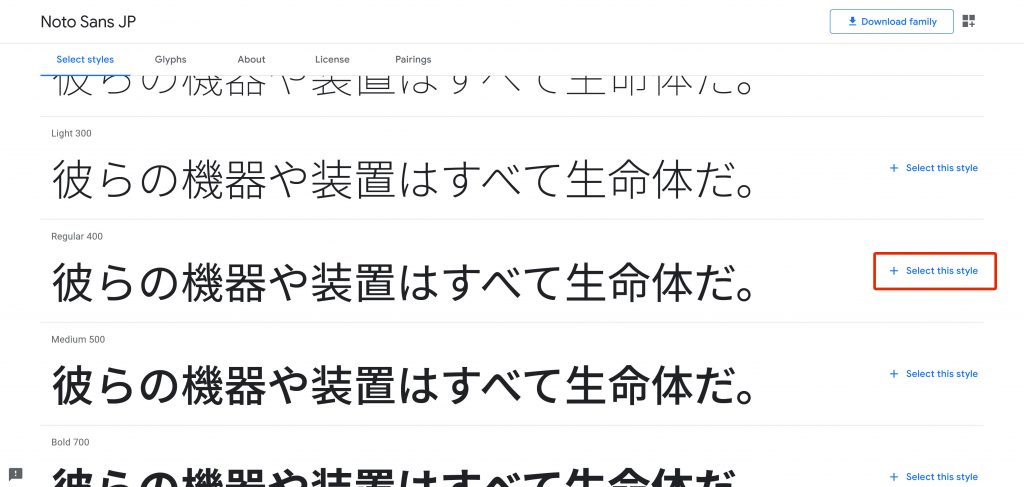
詳細ページ内にウェイトが一覧で並んでいるのでWEBサイトで使用したいものは「+Select this style」(下画像赤枠部)をクリックします。

使用するウェイトが多すぎるとWEBサイトにアクセスしたときに読み込みに時間がかかるようになりますので多くて3つほどにとどめることをお勧めします。
STEP3. HTMLとCSSにコードを追加して書体を表示させる
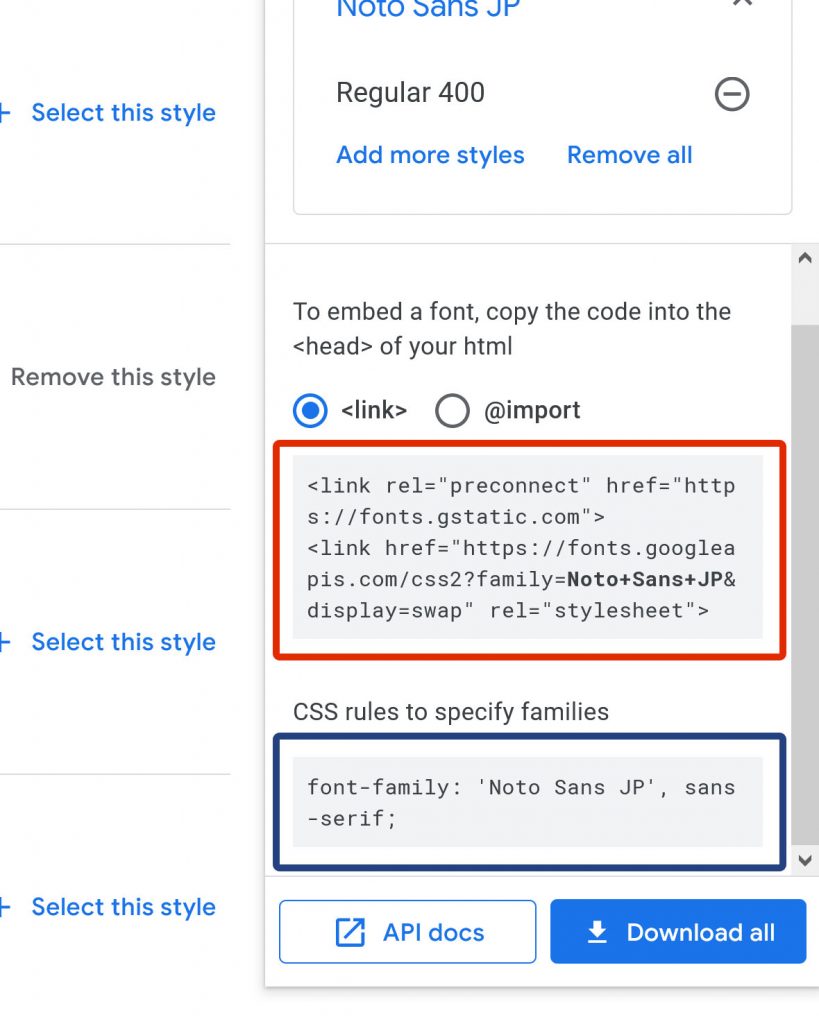
「+Select this style」を選択すると右側にウィンドウが表示されますのでそこにあるコードをHTMLとCSSにそれぞれ追加します。

HTML
上の画像の赤枠の箇所にフォントを読み込むためのlink要素が出力されます。このコードをコピーしてフォントを表示させたいサイトの<head></head>内にペーストしてください。
CSS
フォントをCSSで指定する際は青枠のコードをCSSに記述して下さい。また、書体の太さ(font-weight)は自分がSTEP2で選択したウェイトを指定して下さい。
例:サイトの基本のフォントをgoogle fontsのNoto sans JPのRegularにする場合
body{
font-family: 'Noto Sans JP', sans-serif;
font-weight:Regular;
}まとめ
以上、google fontsを自分のサイトで使用する方法でした。
Google fontsは無料で使用できるうえに日本語の書体の種類も増えてきているので今後も楽しみですね。
