Twitterやfacebookでシェアした際にカード表示にする設定方法を記述します。本記事ではAll in One SEO packというプラグインでの設定方法を紹介していますので、All in One SEO packをまだインストールしていない方は是非この機会にインストールしてみてください。SEO関連の設定がこれ一つで出来るので便利ですよ。
そもそもカード表示とは
Twitterやfacebookでwebサイトを共有した時に下記の様なカード表示になりますよね。

よそのサイトではこのようなカード表示になるのに自分のサイトを投稿しようとするとカードにならずただのURL表示だけになってしまう方はOGP設定を行っていないことが原因かと思います。
OGP設定とは
サイトのソースであるhtml内に内にmetaタグで表記することで設定ができます。こちらはhtmlとWordpressの関数の知識があれば自分でテーマを編集してカスタマイズすることが出来ます。
上記の知識がない方ではテーマを編集しての設定は難しいので、プラグインなどを使用して設定することをおすすめします。この記事では紹介する方法ではAll in One SEO packというプラグインを使用しています。
All in One SEO packでTwitterカードを設定する
管理画面のAll in One SEO packの項目内の「ソーシャルネットワーク」を開き「twitter」タブを選択します。
Twitterカード設定
Twiterカード有効化
こちらをオンにします。

カードタイプのデフォルト
カードタイプのデフォルトでは自分は「大きな画像で要約」に設定しています。こちらはカードに表示される画像のサイズで普通の「要約」を選択すると正方形の小さなサムネイル形式で表示されます。こちらはお好みでどちらを選択して大丈夫です。

デフォルトの投稿画像ソース
デフォルトの投稿画像ソースは投稿にどの画像を使用するかを設定します。Wordpressの投稿にアイキャッチを設定する方は「アイキャッチ画像」を選択するのがおすすめです。

デフォルトの投稿Twitter画像
デフォルトの投稿Twitter画像はTwitterで投稿した際に該当する画像が見つからなかった場合に表示される画像になります。自分のサイトのイメージ画像とかを設定しておくと良いと思います。

ホームページ設定
カードのタイプ
カードのタイプではカードに表示される画像のサイズを設定します。自分は「要約」で設定しています。「要約」を選択すると正方形の小さなサムネイル形式で表示されます。ここはお好みで設定を変えてください。

ホームページのタイトル
ホームページのタイトルは自分は「サイトのタイトル」のみで設定しています。

説明
説明にはPost Excerpt Onlyを設定します。

Twitterカードが実際どのように表示されるかはtwitter公式が公開している下記サイトで確認することが出来ます。
https://cards-dev.twitter.com/validator
All in One SEO packでfacebookの表示を設定する
twitterのとき同様、管理画面のAll in One SEO packの項目内の「ソーシャルネットワーク」を開き「twitter」タブを選択します。設定が必要な項目はTwitterとそんなに変わりません。
フェイスブックの一般設定
オープングラフマークアップを有効にする
オープングラフマークアップを有効にするをオンにします。

デフォルトの投稿画像ソース
デフォルトの投稿画像ソースではカードに表示する画像の設定ができます。Wordpressの投稿にアイキャッチを設定する方は「アイキャッチ画像」を選択するのがおすすめです。

デフォルト投稿Facebook画像
デフォルト投稿Facebook画像はfacebookで投稿した際に該当する画像が見つからなかった場合に表示される画像になります。自分のサイトのイメージ画像とかを設定しておくと良いと思います。

デフォルトの投稿オブジェクトタイプ
デフォルトの投稿オブジェクトタイプ 、デフォルトのタクソノミーオブジェクトタイプはどういうものなのか調べたのですが詳しくはわかりませんでした(笑)とりあえず該当のカテゴリーを選択するかそのままの状態でいいと思います。

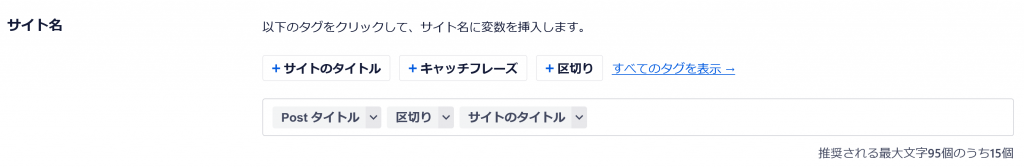
サイト名
サイト名 は投稿した際に画像下に表示されます。タグをクリックしてお好みの変数を表示できます。特にこだわりがなければ「Postタイトル」 「セパレーター」 「サイトのタイトル」で良いかもしれません。

ホームページ設定
画像
画像はサイトのイメージを表す様なものを設定すると良いと思います。自分はロゴを設定しています。

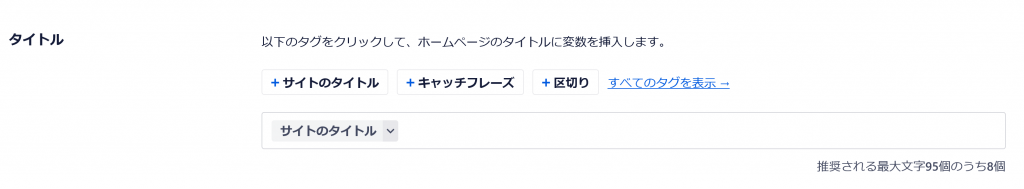
タイトル
ある特定のページではなくホームページがシェアされた場合のタイトル表示です。自分は「サイトのタイトル」のみで設定しています。

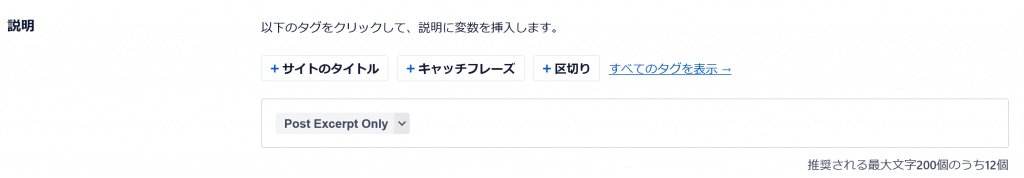
説明
説明にはPost Excerpt Onlyを設定します。

オブジェクト型
オブジェクト型はどのように作用するのか分からないのですが、自分のサイトに合ったカテゴリーがあれば一応選択してください。

facebook上での表示を確認したい方はfacebook公式のチェックツールがあるので下記サイトから確認してみてください。
https://developers.facebook.com/tools/debug/?locale=ja_JP
まとめ
Twitter、facebook上でシェアされた時のカード表示の設定についてでした。カード表示になっているだけでクリック率が上がるそうなので是非設定したいですね。
また、ブログやホームページを運用し始める際に確認したほうがいいことをリスト化して下記ページにまとめました。是非一度見てみて、やり残していることがないか確認してみてください。
